开发注册页面,对输入账号和昵称进行判空处理,两次密码判断是否相同,注册成功后进入到首页
1:删除scr/views/下的About.vue和Home.vue
2.把App.vue还原成下图:
<template> <div id="app"> <router-view /> </div> </template> <style lang="less"> </style>3.删除router文件夹下的index.js部分代码,剩下的如下图:
import Vue from "vue"; import VueRouter from "vue-router"; Vue.use(VueRouter); const routes = [{ path: "/", name: "Home", component: Home, }, ]; const router = new VueRouter({ routes, }); export default router;4.再去helloworld.vue中把style样式里的代码清除:
<style scoped lang="less"> </style>1.在views文件下,新建一个register文件夹,在register文件夹下新建一个index.vue文件,书写如下代码。
<template> <div> <!-- 根标签 --> <h1>新创建出来的</h1> </div> </template> <script> export default {}; </script> <style scoped> </style>1.现在所有的组件的渲染,都在router中,所以回到router下的index.js文件,配置如下代码。
import Vue from "vue"; import VueRouter from "vue-router"; import Register from "../views/register/index.vue" //../views/register可以写成这种模式,他会自动去找../views/register下的.vue文件 Vue.use(VueRouter); const routes = [{ path: "/register", name: "register", //是这个路由的名字 component: Register, }, ]; const router = new VueRouter({ routes, }); export default router;2.现在访问register这个路径,就会渲染Register这个组件了。

3.梳理思路:首先所有组件的根组件是App.vue,里面有router-view视口,所有通过路由渲染的组件都会显示在这,然后我们创建的index.vue文件,被引入到router下的index.js文件里,被路由管理,然后整体给他导出了,在main.js中,创建的vue实例,使用了这个router,有这个#app,然后#app找index.html里的#app,相当于把所有的组件替换到那里去。
1.去element官网,找到Form表单,在index.vue中复制并修改下面代码:
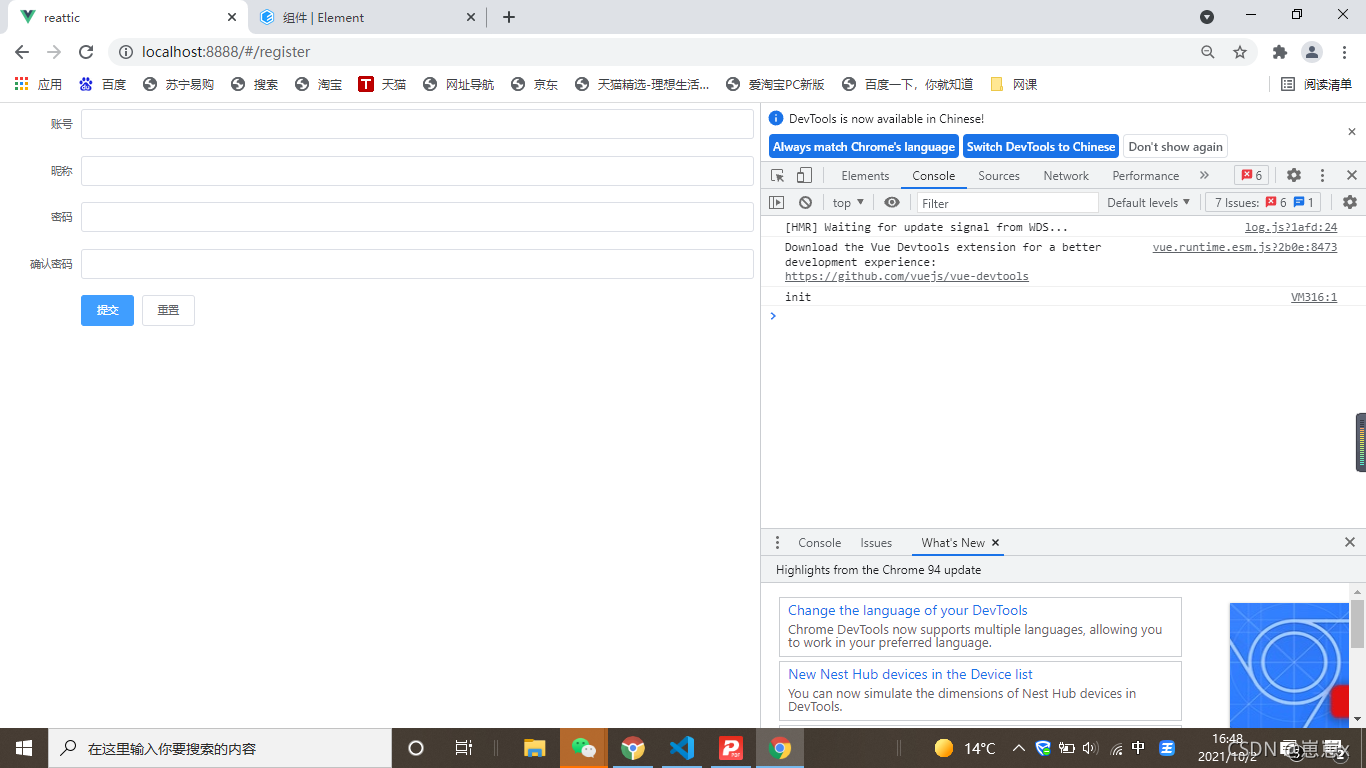
<template> <div> <!-- 根标签 --> <el-form :model="form" status-icon :rules="rules" ref="form" label-width="100px" class="demo-ruleForm" > <el-form-item label="账号" prop="username"> <el-input v-model.number="form.username"></el-input> </el-form-item> <el-form-item label="昵称" prop="nickname"> <el-input v-model.number="form.nickname"></el-input> </el-form-item> <el-form-item label="密码" prop="password"> <el-input type="password" v-model="form.password" autocomplete="off" ></el-input> </el-form-item> <el-form-item label="确认密码" prop="checkPass"> <el-input type="password" v-model="form.checkPass" autocomplete="off" ></el-input> </el-form-item> <el-form-item> <el-button type="primary" @click="submitForm('form')" >提交</el-button > <el-button @click="resetForm('form')">重置</el-button> </el-form-item> </el-form> </div> </template> <script> export default { data () { return { form:{}, rules:{} } } }; </script> <style scoped> </style>2.运行完是下图中效果:

3.先还原一下数据,再写表单提交功能:(点击提交发生的事件):
<script> export default { data() { return { form: { username: "", nickname: "", password: "", checkPass: "", }, rules: {}, }; }, methods: { submitForm(formName) { this.$refs[formName].validate((valid) => { if (valid) { alert("提交成功!"); } else { console.log("提交失败!!"); return false; } }); }, resetForm(formName) { this.$refs[formName].resetFields(); }, }, }; </script>六、添加样式
1.在index.vue中,template标签中给div加个类:

代码段:
<style scoped> .register-container { position: absolute; width: 100%; height: 100%; overflow: hidden; background-image: url("../../assets/4.jpg"); background-size: 100% 100%; background-repeat: no-repeat; } </style>2.在App.vue中 ,style样式如下:
<style lang="less"> body{ margin: 0; } </style>3.给form表单添加类:

4.写类样式:
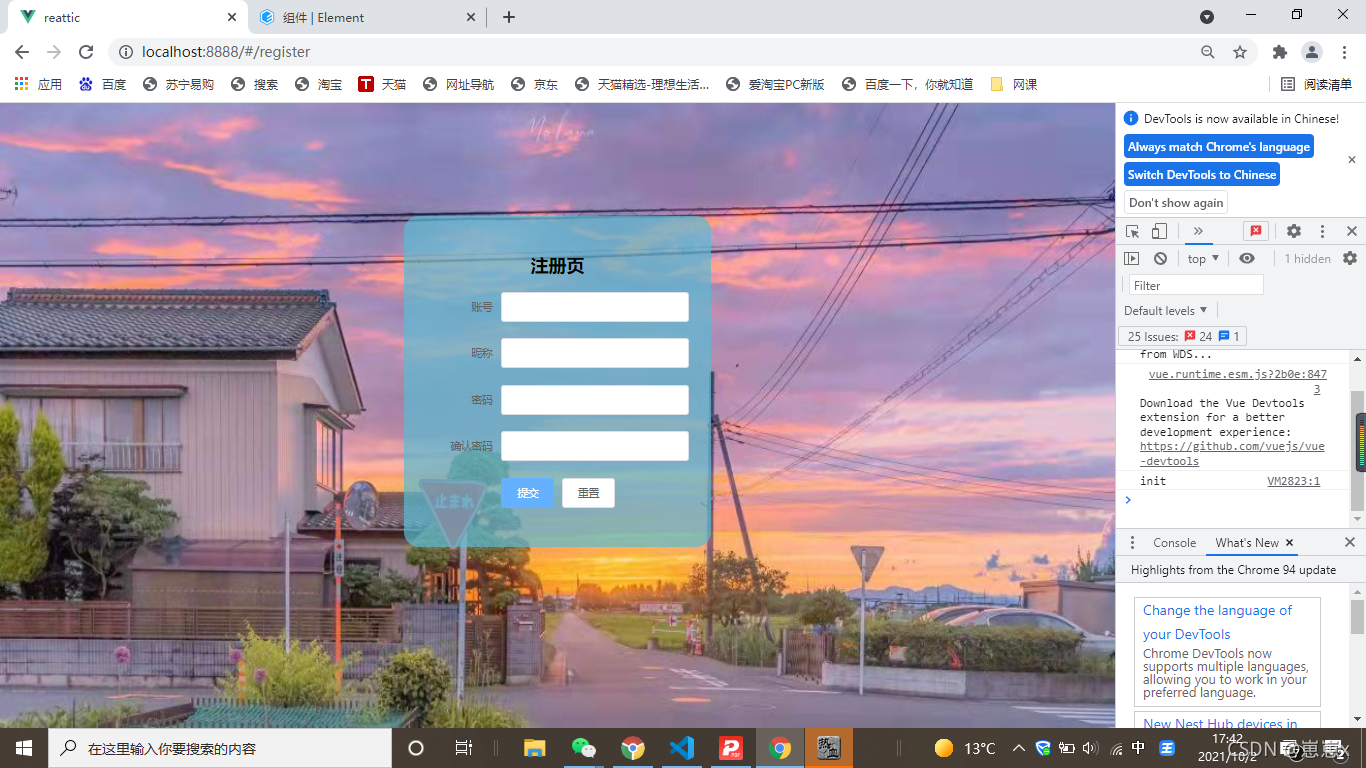
.register-form { width: 350px; margin: 150px auto; background-color: rgba(90, 187, 211, 0.7); padding: 30px; border-radius: 20px; }5.在template标签添加一个h2标签,内容为注册页,添加一个类.title-zc 类添加样式:
.title-zc { text-align: center; }6.最终style样式代码如下:
<style scoped> .register-container { position: absolute; width: 100%; height: 100%; overflow: hidden; background-image: url("../../assets/4.jpg"); background-size: 100% 100%; background-repeat: no-repeat; } .register-form { width: 350px; margin: 150px auto; background-color: rgba(90, 187, 211, 0.7); padding: 30px; border-radius: 20px; } .title-zc { text-align: center; } </style>7.运行界面:

校验输入的帐号和昵称都不允许为空,两次密码必须相同。通过 rules 属性传入约定的验证规则。并将 el-form-item 的 prop 属性设置为需校验的字段名即可。
1.校验输入的帐号和昵称都不允许为空,对应 label 左边会有红色 ,在index.vue的rules添加如下代码:
rules: { username: [{ required: true, message: "请输入账号", trigger: "blur" }],//校验规则:必填、信息提示、失去焦点 nickname: [{ required: true, message: "请输入昵称", trigger: "blur" }], },2.校验两次密码必须相同,先在index.vue的rules中添加密码的校验规则,再在data选项的return外面自定义校验规则:(写在data里面,是变量,写在return里面,是数据)
rules: { username: [{ required: true, message: "请输入账号", trigger: "blur" }],//校验规则:必填、信息提示、失去焦点 nickname: [{ required: true, message: "请输入昵称", trigger: "blur" }], password: [{ validator: validatePass, trigger: "blur" }], checkPass: [{ validator: validatePass2, trigger: "blur" }], }, data() { var validatePass = (rule, value, callback) => { //rule:password的详细信息,value:password的值,callback:如果都不满足,则正常提交 if (value === "") { callback(new Error("请输入密码"));//输入为空的提示信息 } else { if (this.form.checkPass !== "") { this.$refs.form.validateField("checkPass");//如果确认密码不为空,则去validatePass2这个函数 } callback(); } }; var validatePass2 = (rule, value, callback) => { if (value === "") { callback(new Error("请再次输入密码")); } else if (value !== this.form.password) { callback(new Error("两次输入密码不一致!")); } else { callback(); } };1.配置node环境
在项目文件夹Attic下创建一个文件夹node,作为接口,用另一个vscode打开node文件夹,在终端打开,运行npm i express mongoose blueimp-md5 body-parser命令,安装node环境。(如果没有package.json这个文件,就运行npm init -y命令,检查express mongoose blueimp-md5 body-parser这四个是否安装成功,package.json文件中有这四个就是成功)
2.需求:
当接收到注册请求后,验证账号或昵称是否存在。验证成功,生成对应token和用户权限。将新用户添加到mongodb数据库中,响应状态码2000(2000:注册成功,3000:服务器错误,4000,昵称或账号存在),跳转到登录页面
3.在node文件根目录下创建app.js文件,配置如下代码,并运行 node .\app.js命令启动服务:
let express = require('express') let bodyParser = require('body-parser') let router = require('./router.js') let path = require('path') // 引入模块 let app = express() // 创建实例 app.use(bodyParser.urlencoded({ extended: false })) app.use(bodyParser.json()) // 固定写法 app.use('/node_modules', express.static(path.join(__dirname, "/node_modules"))) // 静态资源 app.use(router) // 使用路由 app.listen(3000, () => console.log('服务已启动')) // 监听服务4.在node文件根目录下创建router.js路由文件
let express = require('express') let router = express.Router() router.post("/user/register", (req, res) => { //发起post请求,更安全, post不会把值放在path上 let body = req.body console.log(body); //在此log一下body才能再后来终端中拿到客户端的数据 }) module.exports = router5.现在点击提交,仅仅弹出一个提交成功的信息,现在对应访问的接口还没有,所以要写出来,在前端src的api文件夹下新建一个login.js文件并配置如下代码(个人理解:login.js是用来访问注册页和登录页的地址):
import request from "@/utils/request.js" export function register(username, nickname, password) { //访问注册页 return request({ url: "/user/register", //和node接口地址一致 method: "post", data: { username, nickname, password } }) }6.在index.vue中导入login文件,在script标签里第一行引入:
import { register } from "@/api/login.js";7.现在点击提交,让它拿到数据,在 alert("提交成功!")后书写下面代码:
register(this.form.username, this.form.nickname, this.form.password) .then((res) => { console.log("成功接口"); }) .catch((err) => { console.log("失败"); });8.改一下访问的端口,在前端的.env.development文件中把8888改成3000.
9.重启node,看看能否在node终端拿到输入的数据
1.在node文件夹下建立一个crud.js文件,用来对数据库进行操作,并配置如下代码。
const mongoose = require('mongoose') mongoose.connect('mongodb://localhost/test') //和test数据库创建连接 module.exports = mongoose.model('Stu', { //数据库的规则 username: { type: String, required: true }, nickname: { type: String, required: true }, password: { type: String, required: true }, token: { type: String, required: true } })2.在cmd中输入mongo,打开数据库,输入show dbs查看数据库,然后输入use test使用test这个库(这是我原来mongoose里面有的数据库,要是没有可以自己创建数据库,然后使用一下),然后输入show collections查看所有的表
3.在router.js里使用一下crud.js文件
let User = require('./crud.js')4.现在拿到了数据,要实现:去数据库中查询这个数据,如果有就不用创建了,如果没有就注册成功(响应状态码2000(2000:注册成功,3000:服务器错误,4000,昵称或账号存在)),然后把数据存在数据库中,重启下服务,在数据库输入db.stus.find()命令,查看数据是否存储成功代码如下:
let express = require('express') let User = require('./crud.js') let md5 = require('blueimp-md5') let router = express.Router() router.post("/user/register", (req, res) => { //发起post请求,更安全, post不会把值放在path上 let body = req.body // console.log(body); //在此log一下body才能再后来终端中拿到客户端的数据 // 在上面拿到了数据了,然后去数据库中查询,如果有就不用创建了,如果没有就注册成功 User.find({ // 去数据库中查询这个数据, 如果有就不用创建了(????但是如果两个中只有一个数据库中有,他是注册成功还是失败,应该设置一下用户名唯一) $or: [{ username: body.username }, { nickname: body.nickname }] }, (err, data) => { if (err) { return res.status(500).json({ //如果err,就是错误就是数据库中没有 code: 3000, flag: false, message: "查询失败" }) } if (data.length !== 0) { return res.status(200).json({ //如果数据库中有,就是账户被注册过 code: 2000, flag: false, message: "用户或昵称已存在" }) } body.token = md5(md5(body.username) + "meimv") console.log(body); new User(body).save().then((data, err) => { //把数据存在数据库中 if (data) { return res.status(200).json({ code: 2000, flag: true, message: "数据存储成功" }) } if (err) { return res.status(500).json({ code: 3000, flag: false, message: "存储失败" }) } }) }) }) module.exports = router1.在前台register下的index.vue文件中的register的then里,添加如下代码,实现跳转到登录界面:
if (res.data.flag) { this.$router.push("/login");//实现跳转到登录界面 }2.现在创建登录页面的路由地址,在前台router文件夹下的index.js文件的routes里添加如下代码:
, { path: "/login", name: "login", component: login, }];3.现在要实现:跳转到登录页面,在前台router文件夹下的index.js文件中引入helloword.vue 文件作为登录页面:
import login from "../components/HelloWorld.vue"1.可以去element官网找样式,我已经复制过来,methods如下:
methods: { submitForm(formName) { this.$refs[formName].validate((valid) => { if (valid) { // alert("submit!"); register(this.form.username, this.form.nickname, this.form.password) .then((res) => { // console.log(res); // console.log("成功接口"); if (res.data.flag) { this.$message({ showClose: true, message: "恭喜你,注册成功!", type: "success", }); this.$router.push("/login");//实现跳转到登录界面 } }) .catch((err) => { // console.log("失败"); this.$message({ showClose: true, message: "错了哦,这是一条错误消息", type: "error", }); }); } else { // console.log("error submit!!"); this.$message({ showClose: true, message: "错了哦,注册失败!", type: "error", }); return false; } }); }, resetForm(formName) { this.$refs[formName].resetFields(); }, },注释: 清空数据库表里的数据:db.stus.drop()
2.弹出信息实时响应
现在存在的一个问题:注册过的应该显示